# Graphical User Interface
This guide shows how to quickly customize the existing BIMDataViewer UI.
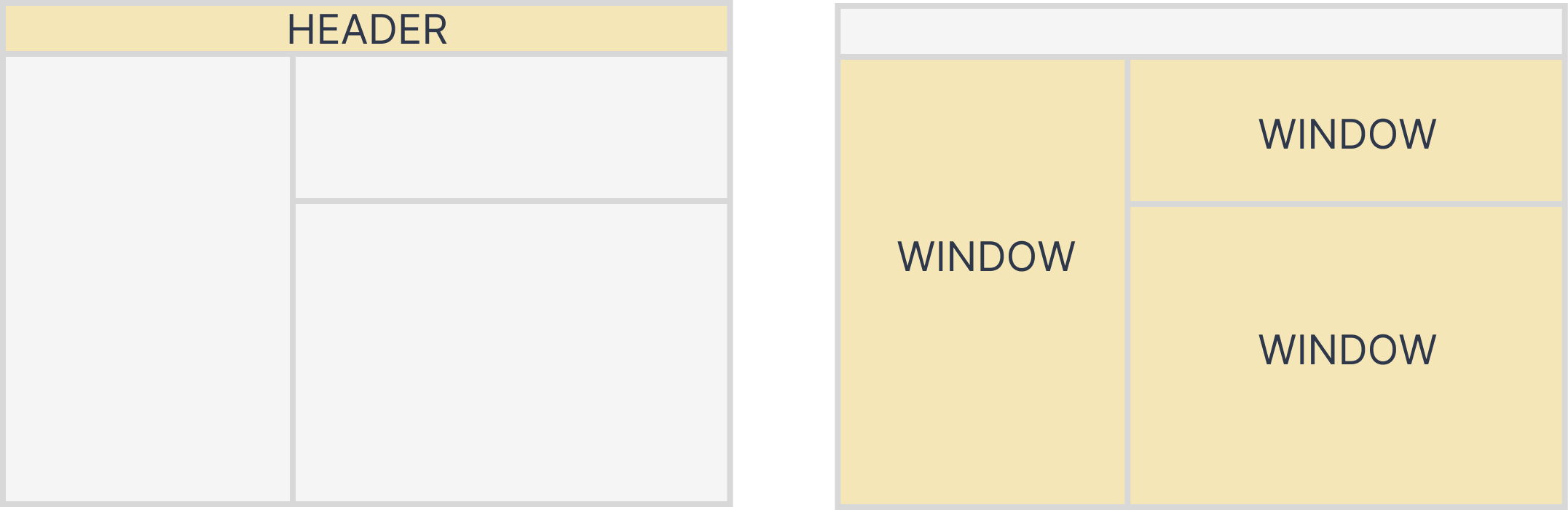
# Header & Windows
As the name suggests, the Header is located at the top of the BIMDataViewer. Windows share the remaining space.

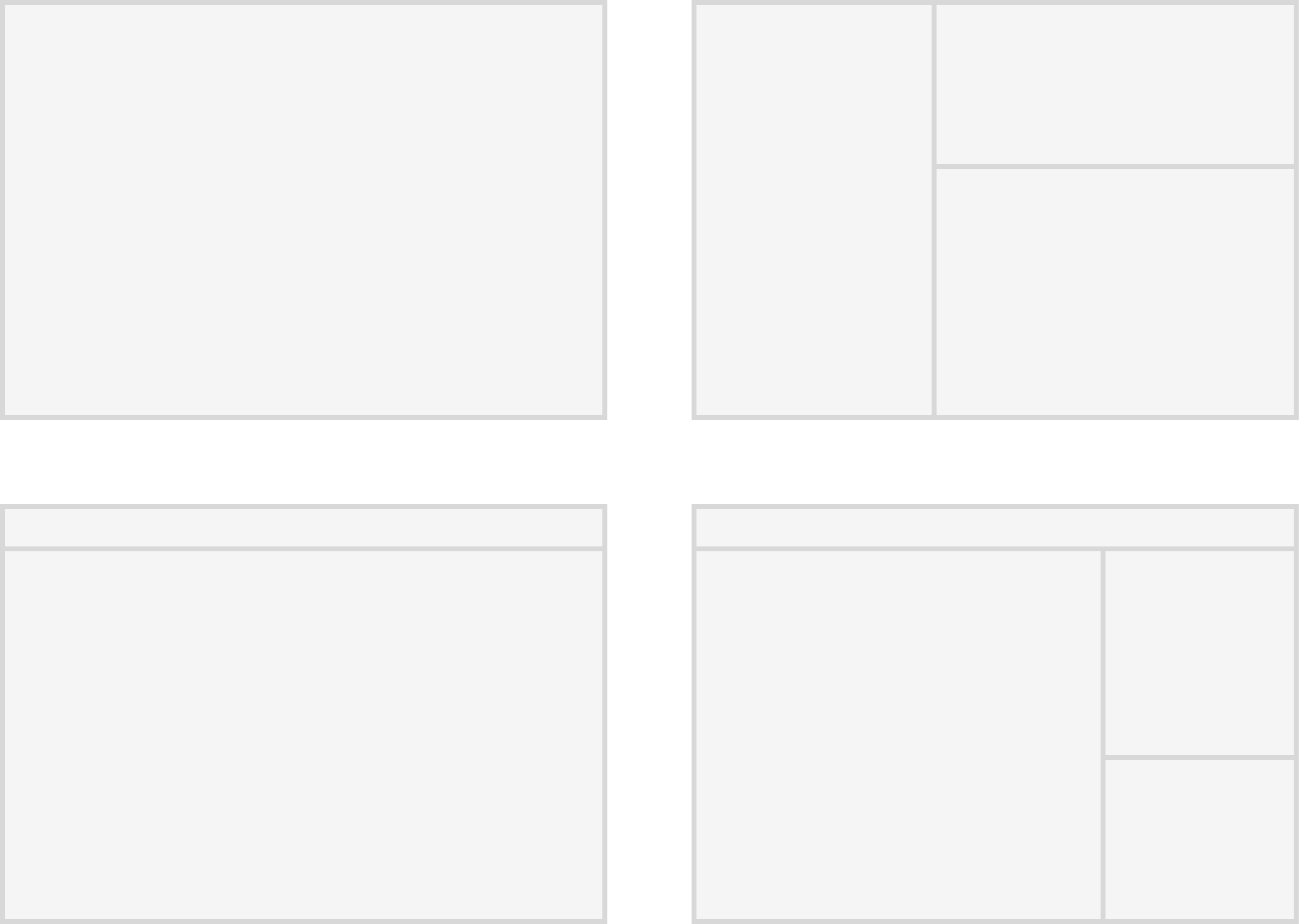
Different layouts can be created, with or without Header, and with as many Windows as required.

It is possible to completly remove the Header using the ui property of the makeBIMDataViewer configuration parameter:
const bimdataViewer = makeBIMDataViewer({
ui: {
header: false,
},
});
To display the desire layout, use the second parameter of the bimdataViewer.mount method:
const bimdataViewer = makeBIMDataViewer({
ui: {
header: false,
},
});
const layout = {
ratios: [70, 30],
children: [
"3d",
{
direction: "column",
ratios: [40, 60],
children: [
"2d",
"properties"
],
},
],
};
bimdataViewer.mount("#viewer", layout);
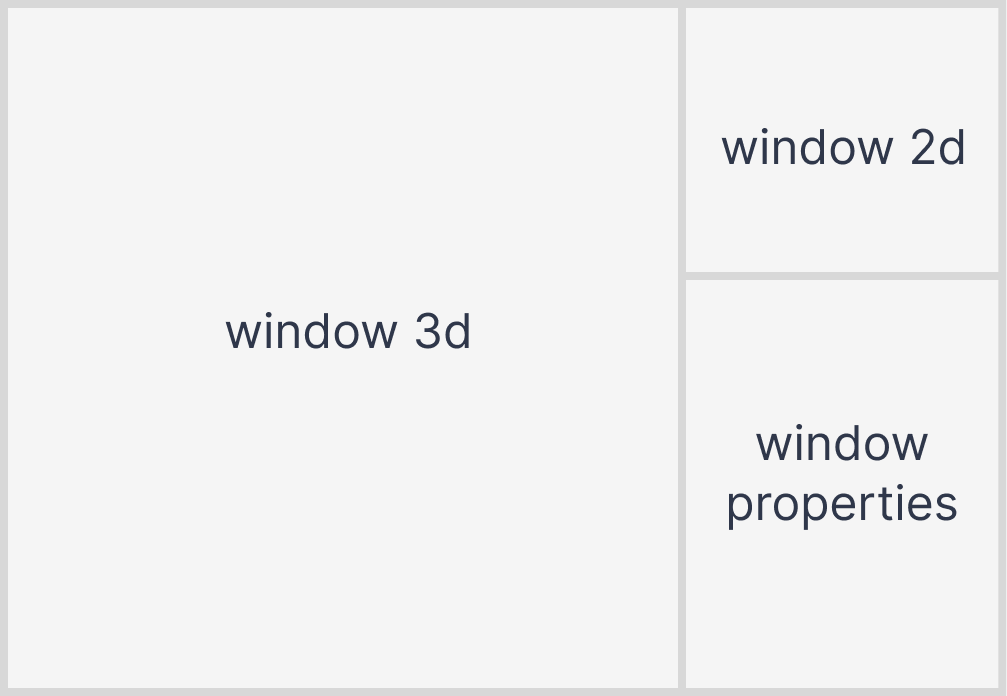
And you get the following layout:

# BIMData Logo and Viewer Version
By default, the BIMData Logo and the Viewer version are displayed on the UI. They may change location depending on the number of Windows. If only one Window without Header, they are displayed on the bottom left corner of the UI. Else, they are displayed on the right of the Header.
They can be removed using the ui property of the makeBIMDataViewer configuration parameter:
const bimdataViewer = makeBIMDataViewer({
ui: {
bimdataLogo: false,
version: false,
},
});
# Colors 🎨
You can change the colors of the viewer and the BIMData Design System components.
All customizable colors are defined in the BIMData Design System documentation (opens new window)
You can overide any color you want to change using a value as a string representing any valid CSS value ("red", "#FF0000", "rgb(255, 0, 0)", etc).
const bimdataViewer = makeBIMDataViewer({
/* */
ui: {
style: {
backgroundColor: "",
colorPrimary: "",
colorPrimaryLighter: "",
colorPrimaryLight: "",
colorPrimaryDark: "",
colorSecondary: "",
colorSecondaryLight: "",
colorSecondaryLighter: "",
colorSecondaryDark: "",
colorSilverLight: "",
colorSilver: "",
colorSilverDark: "",
colorGraniteLight: "",
colorGranite: "",
colorSuccess: "",
colorSuccessLight: "",
colorSuccessLighter: "",
colorSuccessDark: "",
colorWarning: "",
colorWarningLight: "",
colorWarningLighter: "",
colorWarningDark: "",
colorHigh: "",
colorHighLight: "",
colorHighLighter: "",
colorHighDark: "",
colorText: "",
headerHeight: "",
},
},
});
